はじめに
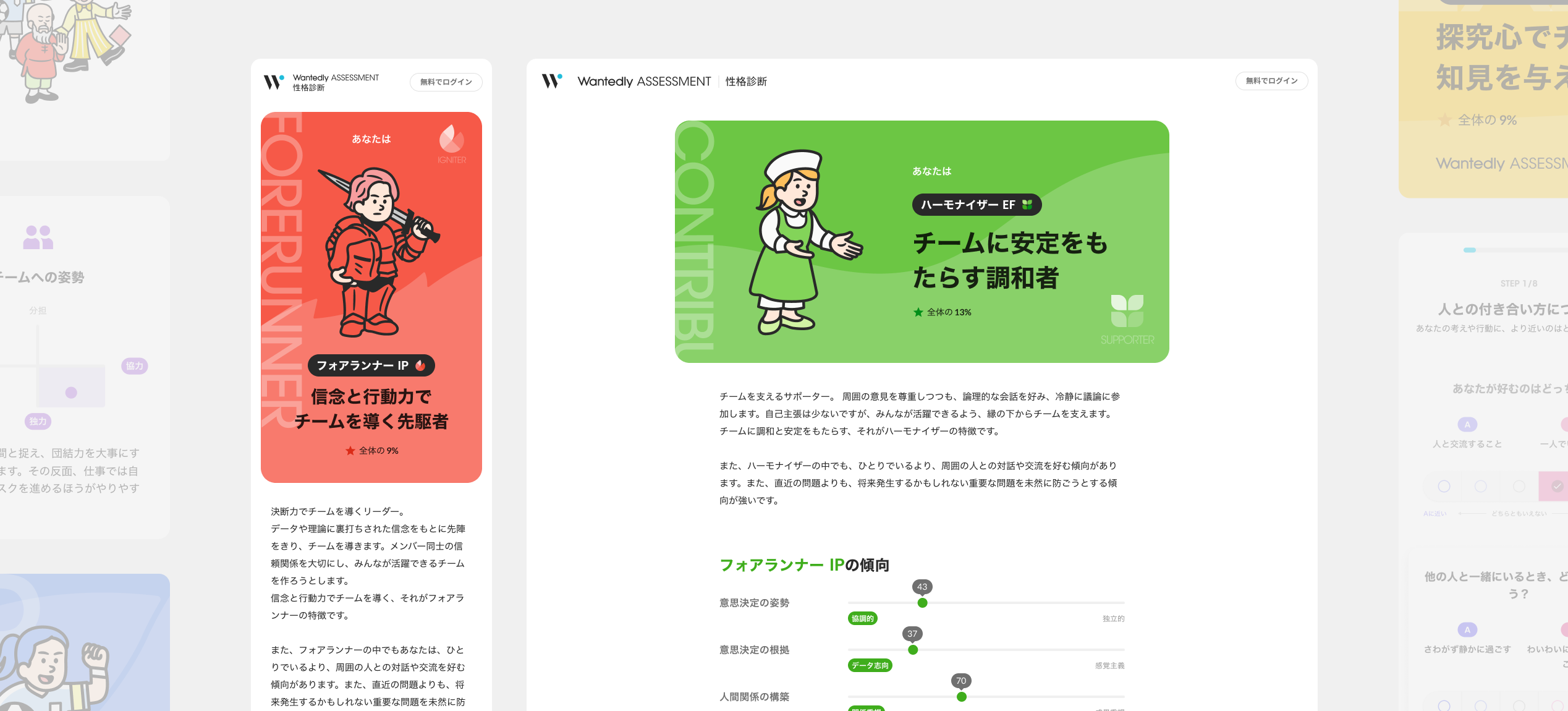
Wantedly では2024年3月に「Wantedly Assessment」の第二弾として、「性格診断」をリリースしました。Wantedly の性格診断は、16の性格タイプと個人の性格傾向から自己理解やチームとの相互理解を深め、活躍しやすい環境の再発見やチームビルディングに活用できます。
まだ受けていない方は上記リンク先から診断が可能です。
今回、少人数のスクラムで開発を行いましたが、短い開発期間のなかでエンジニアや開発メンバーと上手く連携しながら進めることができたので、成功事例として簡単に紹介したいと思います。
目次
1.デザインシステムを活用したプロトタイピング
2.ユビキタス言語の統一で得られる効果
3.デザインチェックの一元管理デザインシステムを活用したプロトタイピング
プロトタイピングはアイデアを具体化し、早期にフィードバックを得ながら不確実性を減らしていける重要なプロセスの一つです。特に短期間の開発では、迅速かつ効果的なプロトタイピングが求められます。
Wantedlyではデザインシステムを活用したプロトタイピングで、高速でありながら一貫性のあるデザインでプロトタイプを作成できるため日頃からこの手法を活用しています。今回の性格診断では実装側のプロトタイプも同時並行していました。既存コンポーネントを活用することで、実装するためのデザインとしても活用でき、さらに効率的な開発が実現することができました。

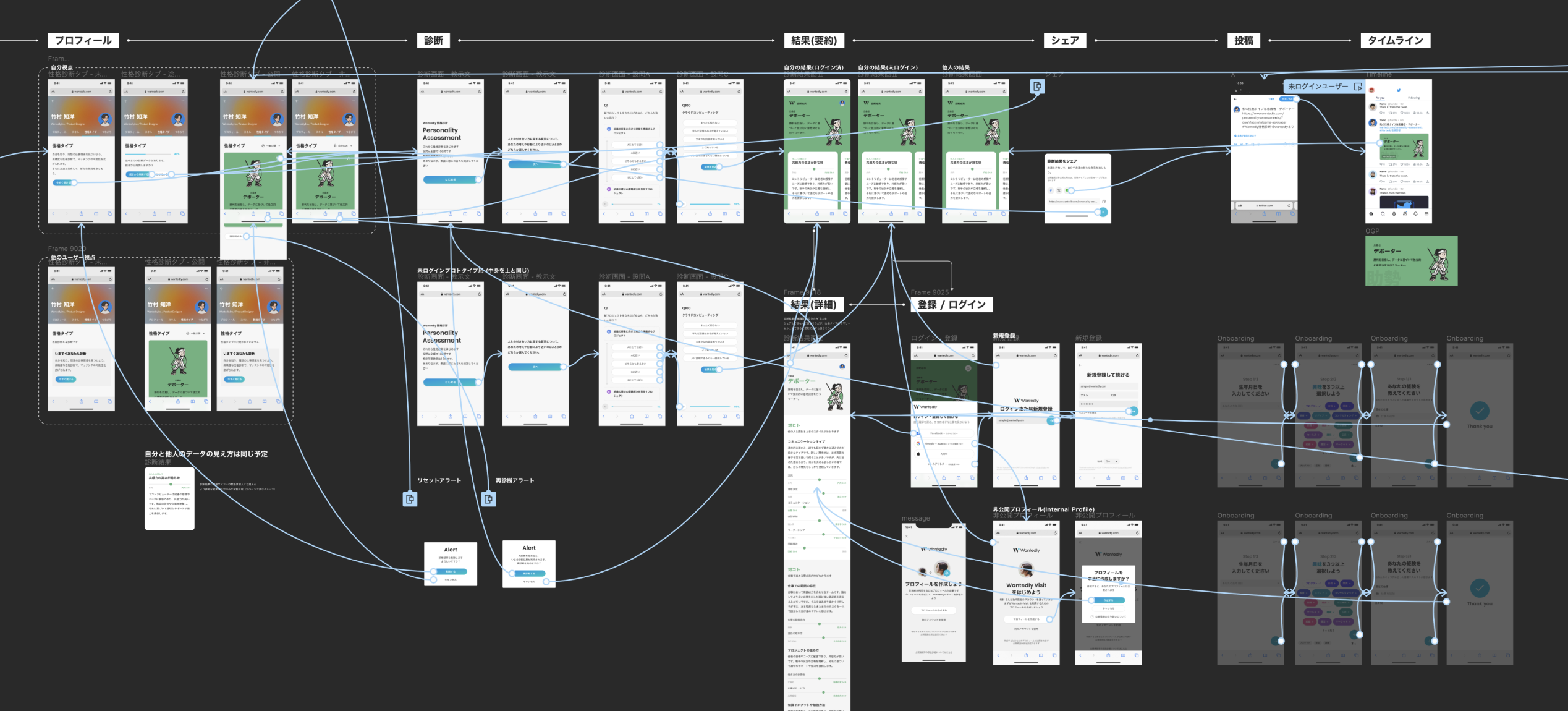
開発初期のプロトタイプ
デザインシステム活用で得られる効果
- プロトタイプ作成時間の短縮
- 並走する実装コストの削減
注意点
要求定義の初期フェーズで、デザインシステムという完成されたUIを用いた場合、論点が要求やUXではなく表層的 (UIやビジュアル表現)なフィードバックになる可能性があります。プロトタイプを共有する場合は、レビューの目的を明確にし、認識を合わせることや、ユーザーテストにおける評価の取捨選択が重要になります。
ユビキタス言語の統一で得られる効果

ユビキタス言語とはシステム開発において「PdM、エンジニア、デザイナーなどプロジェクトに関わる人全体で作り上げ共有する言語」のことです。言語を作成し認識を合わせることで、円滑にコミュニケーションが行え堅牢なシステム開発が進められます。
今回の開発では、既存プロダクトにはない新しいデータやUIが多く生まれました。これらの言語統一はコミュニケーションコストを抑えたり、認識の齟齬による致命的なエラーを防ぐためには不可欠でした。開発を進める上で出てくる新しい要素を、開発メンバーが意識的に言語統一するよう務めることで、コミュニケーションエラーなく、スピーディに開発することができたと感じています。
デザインチェックの一元管理
最初に記載した通り、今回の開発ではプロトタイプと実装を同時に進めていたので、最終的なデザインをすでに実装しているものへ適用していくというプロセスが発生します。
デザインシステムを活用しているとはいえ、開発を進める上での要件変更や、グラフィックやビジュアル表現の洗練によりデザインは実装当初から大きく変わります。
これまで、小さな修正であればFigma上に修正用のキャプチャを貼ってエンジニアに共有したり、Slack や Github上でフィードバックすることもありましたが、大量の修正が必要な今回のケースにはいずれも合っておらず、たどり着いたのはGoogleスプレッドシートで管理するといった手法でした。

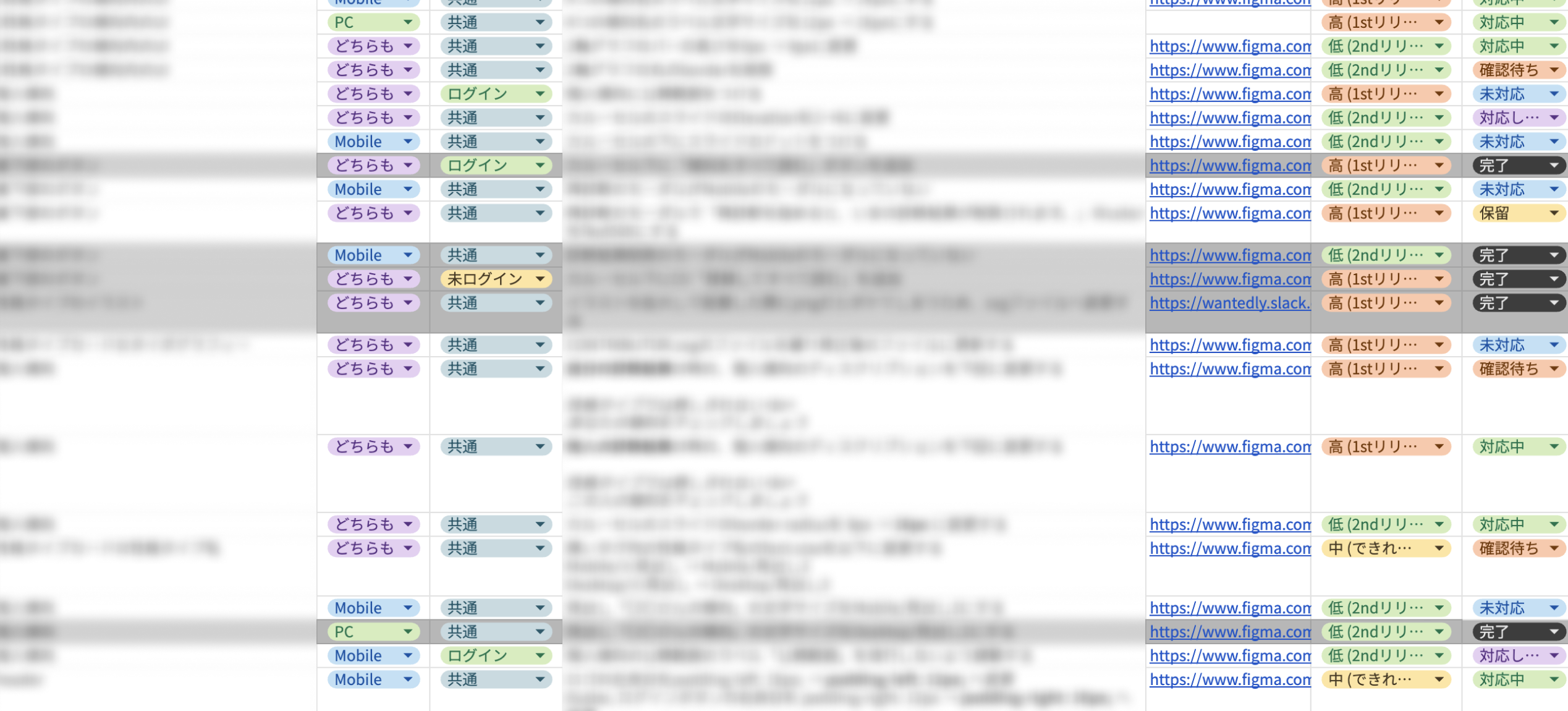
スプレッドシートによるデザインチェック例
スプレッドシートで管理するメリット
- 大量のフィードバックを一元管理できる
- 画面単位でシート分けできる
- 優先度や修正スコープなど細かく設定が可能
- 修正のステータスが一目瞭然
スプレッドシートで管理するデメリット
- スクリーンショットなどが貼りづらい
- 常に最新に保つための管理コストが意外とかかる
またユビキタス言語を統一できていたおかげで、文字のみのフィードバックでも認識がズレづらく、スムーズなデザインチェックを実現することができたと感じています。ただスクリーンショットなどの視覚的な情報もやはり大事だと実感したのは事実なので、デザインチェックのベストプラクティスは現在も模索中です。
まとめ
今回紹介した3つのアプローチは、短期間での開発をより効率良く進めるための大きな要因だったかなと思っています。
特にユビキタス言語の統一は、どの開発現場でもミスなく、効率良く進めるための重要なプロセスの一つだと思うので、認識のズレを感じた場合はデザイナーからも積極的に統一する働きかけができると良さそうです。

冒頭にもお伝えしましたが、Wantedlyの性格診断は自己理解、相互理解に活用できるコンテンツとなっていますので、気になった方はぜひ診断してみてください。